With both Cacidi Extreme and LiveMerge, grouping of data is very easy, simple choose a field for the grouping, and select the different portion/fields of data you want to pick your data from. Many are using the grouped data in a tabulated form, or in a table. See more about how we support grouped data here.
To handle a line listing of data, where all info is on a single line, always have some issues/decisions to make, Do we need to Number each line – and how, which characters should be used for separating each product/item, and if you have multiple elements what to do with the last, and second last separator. To give the possibility of controlling how divers are used in a line listing, we have created a free script. The script is provided as is..
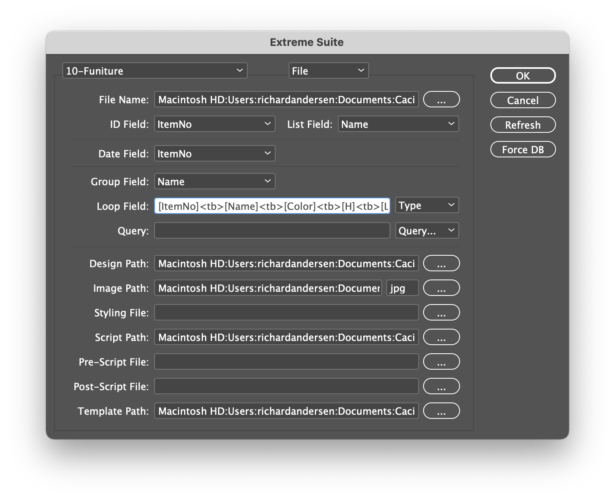
The data, and project, we are using in this tutorial are the 10-furniture, which is a part of the standard download package of the Cacidi Extreme and LiveMerge. The Project, with the grouping part, should look like this.

The “Group Field”, is the field the project are using for grouped all element with the same value, in this case we are using the “Name” field, The “Loop Field”, is the container for the data fields we are collecting for each record, which has the same value in the “Name” field. The data collected in the “Loop Field”, can be used in the line listing. You can use, some of the fields collected, or all of them.
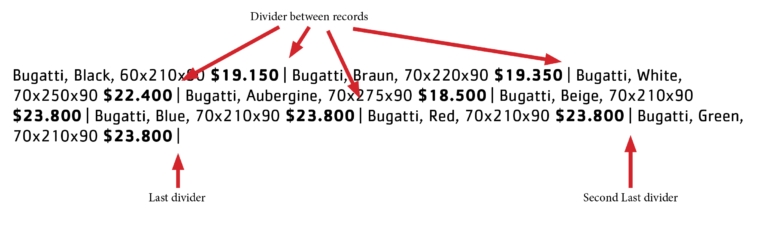
This dumps shows you the design with the line listing, including the record separator, also know as the divider.
This dump shows you the data merged into the design, using the standard functionality of merging into the line listing. Most users are happy with this presentation of the data.. some might want to remove the last divider or/and change how the second last divider are shown
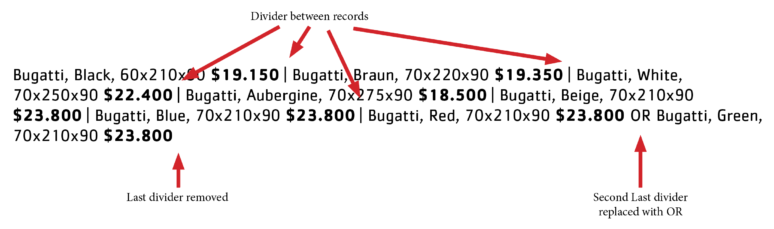
This dump shows how dividers are shown using the script.
Adding Numbering/letters to each item
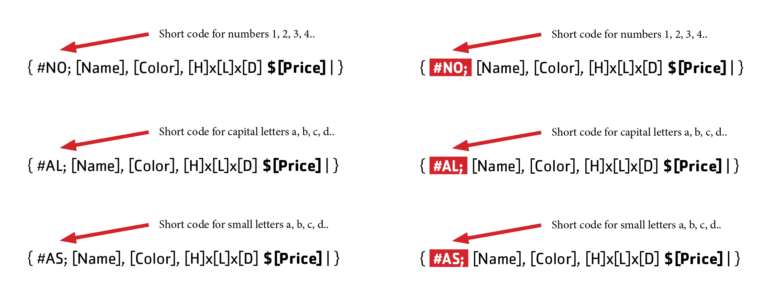
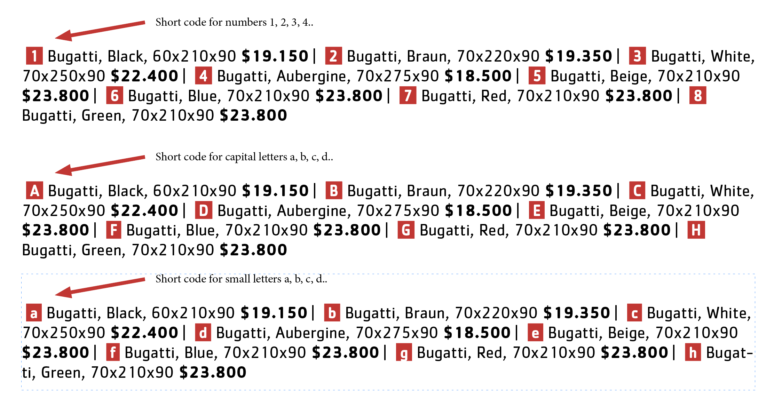
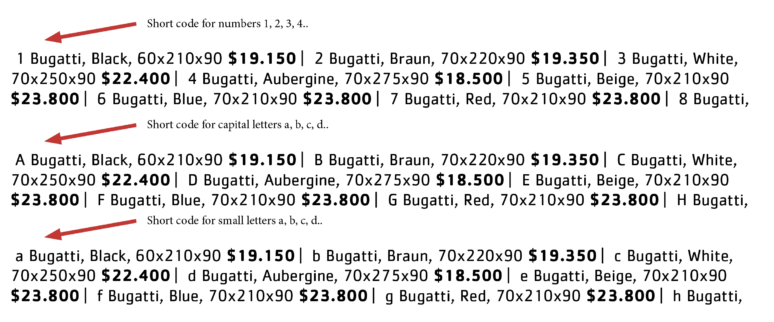
It’s very easy to add a numbering feature to the listing. There are three ways of adding the value a short code “#NO;” for numbers, 1, 2, 3, or a short code “#AS;” for small letters a, b, c, or for capital letters “#AL;”.

To the right we have added a standard InDesign character style to the short code, and a none-breaking space (ctrl+click in the text frame to insert) on both side of the short code, and here is the result.


How to use the script
The script is an object script described here in the manual, First, make sure you have downloaded the “Remote_Handle_Line_Loop.jsx” script, then save the script to your script folder (the one you have pointed to in the Project Settings). Select the text frame were the line listing are in. Navigate to the frame settings panel of Extreme/LiveMerge. Then select the “Remote_Handle_Line_Loop.jsx” script, in the popup menu, properly showing “None”. Without entering anything in the Argument field, the divider are set to ” | “, and no replacement of the second last divider. You can change the Argument field to e.g. “, QXQ OR “, that means that the divider are “, ” (or comma + a space), and the second last divider should be replaced with the ” OR ” a space.